WordPress: ワードプレス初心者がぶち当たる5つの壁

こんにちは。よたろーです。
ブログ、順調ですか?
こんな悩みありませんか?
8月30日の夏休みの宿題のように、ヒーヒーいいながらやっとブログの記事を書きあげた。
ただ書いてみたはいいんだけど、実は記事の中身よりもなによりも、形にするまでの時間が非常にかかる。
夏休みの宿題の作文ならこんなことないのに…。
気持ち折れそう…。
私の場合はこんな感じでした。
記事を書くのでさえ不慣れで大変なのに、Wordpressでブログを一から立ち上げたという右も左もわからない状態なわけで、最終的に記事として整形するまで、が死ぬ思いでした。
ホント、「公開」ボタンを押すか押さないか、
あー、もう押しちゃいたい!
でもここ気になる、直したい!なんとかしたい!!
のせめぎあいで、いろいろ調べたり、調べたり、いじってみては確認し、
調べたり、また調べたり、再度いじってみて・・・
最終的には、
ま、いっか!ダメならあとで直せば!
というところもありましたが、まぁなんとか公開しました。
そんな経緯で公開したのが、こちら↓
ブログを立ち上げたのに、「書くことがない!」と悩んだときのアイデア7つ
ということで今回は、ここまでたどりつくまでにつまづいたあれやこれやについて、ご紹介したいと思います。
きっとあなたもつまずくから。
そして意外と誰も教えてくれていない、という落とし穴。
WordPress初心者がぶち当たる5つの壁


ブログを立ち上げるまでのところ、つまりレンタルサーバー契約したり、独自ドメイン取ったり、というのはまぁ比較的スムーズにいきました。
スムーズに、と書きましたが、もちろん自力で全部できたわけではなく、ほぼこちらの記事「挫折しないWordPressブログの始め方|初心者にも分かりやすく動画解説」におんぶにだっこでした。
(ジュンイチさん、ありがとうございます。)
1.まず頼りにするサイトを決める
挫折しないWordPressブログの始め方|初心者にも分かりやすく動画解説
このとおり進めていけばまず間違いないです。
ただ、私の場合、独自ドメインを取るにあたってのドメイン名の決め方でちょっと、というかそこそこ悩みました。
私がブログを立ち上げるタイミング(2020年4月末近く)では、エックスサーバーがドメインのプレゼントキャンペーンをやっていました。
![]()
![]()
ドメインはただでひとつもらえるはずなんですが、その設定でちょっと引っかかりました。
引っかかった、というか、
キャンペーンドメインの申し込みができない!
↓
引っかかった!
↓
速攻でサポートにメール!
と電光石火で行動を起こしたはいいんですが、ちょっと時間がたったらできました。
設定に少し時間がかかるだけだったみたいです。
翌日「もうできてますやん」的なお返事を大変ていねいにいただきました。
休日の問い合わせにも関わらず素早くて、かつていねいな対応にほれました。
お騒がせしてスミマセンでした。
まぁまぁここで、無事にサーバーとドメインが取得できまして、いよいよWordpressのインストールと初期のセッティングです。
上記の記事を参考に、というかほぼそのままたどっていくので、テーマも「Giraffe」を選択。
ちなみにこのテーマ自体もジュンイチさんが作られたものです。
で、まずWordpressに限らず、無料ブログでも同じですが、ブログの概要を決めないといけないですよね。
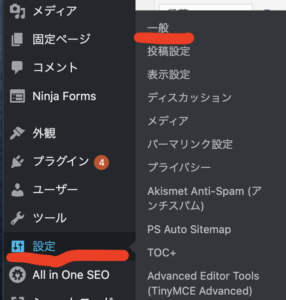
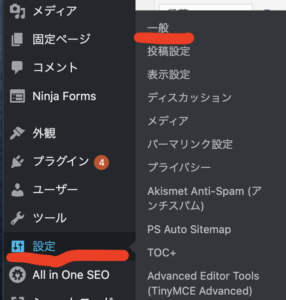
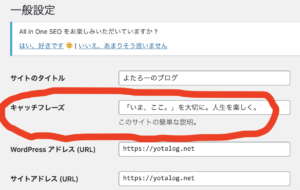
「設定」の中に「一般」という項目があって、そこにブログのキャッチーコピーを書かなきゃいけなかったり、「ユーザー」項目には自分のプロフィールを書かなきゃいけなかったり、いきなり作文が必要になって、お悩みタイムが訪れます。


「設定」の中の「一般」という項目の中に、


キャッチコピーを書かなきゃいけない場所




「ユーザー」項目には自分のプロフィールを書かないといけない
ドメイン名から始まって、自分の名前、サイトを立ち上げる目的、コンセプト、キーカラー、デザイン、言葉遣い…
こうしたものが定まって、やっとブログの記事内容、になるわけですね。
頭の中にいろいろ書きたいことはある、書けそうなこともある。
じゃあそれをどうやって情報として整理して、どんな構造で見せていくべきか、いわゆるサイトの全体構造をある程度考えないと、そのへん決められない。
そのためには立ち戻ってそもそもなんのためのサイトなの?とか、このサイト立ち上げて自分がしたいことって何なんだっけ?とかとか。
それがおぼろげながら見えてきたところで、サイトの概要から形にしていくことが必要です。
いったりきたりしながら、頭を悩ませて、考える。
ここまできて気づきました。
2.事前設計、死ぬほど大事


いや、それ遅すぎでしょ?
って思ったそこのあなた!
あなたです!あなたーー!!
おっしゃるとおりですわ、はい。
なので私と同じ失敗を繰り返さないようにしてくださいね。
今回大いに参考にしたジュンイチさんのサイトに、こんな記事↓(上記の記事「挫折しないWordPressブログの始め方|初心者にも分かりやすく動画解説」の次の記事として紹介されています)があるので参考にしてみてください。
あなたはなぜブログを書くの?本当の目的を見つけるための7つの手順
ちなみに私はしばらく前にやりまして、今回また見直しました。それでもまだ上で書いたようなフラフラお悩みが尽きない状態でした。
じゃあ事前設計でなにを考えたらいいのか、というのがありますので、それはまた後日の記事とさせていただいて(必ず書きます!)、今回はそこから先の公開にいたるまでの引っかかりを記していきます。
ホントは両方あったほうがいいのは百も承知なんですが、そこはご容赦ください。
そして、ここまでが準備段階ですね。家を建てて、家具入れるまで、みたいな感じですかね。
ここからが本題でございます。つまり、記事を書いて内容を充実させていく、つまり人が住み始めて生活がスタートする場面、といったとこでしょうか。
忘れちゃってるかもしれませんのでリマインド。
この記事のタイトルは、
「Wordpress初心者がぶち当たる5つの壁」
というものでございまして、ポイントは「5つの壁」でした。
今さらながらの前提として触れておきますが、私のWordpress初心者レベルはこんな感じです。
- WordPressを触るのは初めて
- レンタルサーバーを契約するのも初めて
- 無料ブログは運用歴あり。現在は2つ。seesaaとアメブロ。どちらも5年くらい
- seesaaは昨年2019年から独自ドメインを取得して運用中
- Googleアナリティクス、サーチコンソールは導入済み
- アドセンスも一時運用していた(が、今は停止されて復活できず、運用停止中。2021年3月追記※この「よたろーのブログ」でも審査通りました、ほとんど使ってませんが)
- seesaaブログはいろいろ調べながら、CSSいじったりして「なんちゃって」レスポンシブ対応にしたり、とカスタマイズしている
- ごく初歩的なhtmlは理解している(つもり)
- 過去にプログラミング(Python)はかじったことがあるものの、まったくものにならず(涙)
このくらいの初心者ぶりを頭において読み進めてもらうと助かります。
さて、記事を書き終えて、いざ公開、という段になってプレビューしたり見えづらを確認してみたんですが、なんかおかしい。
こんなのが表示されてる。
3.「謎スペース」登場
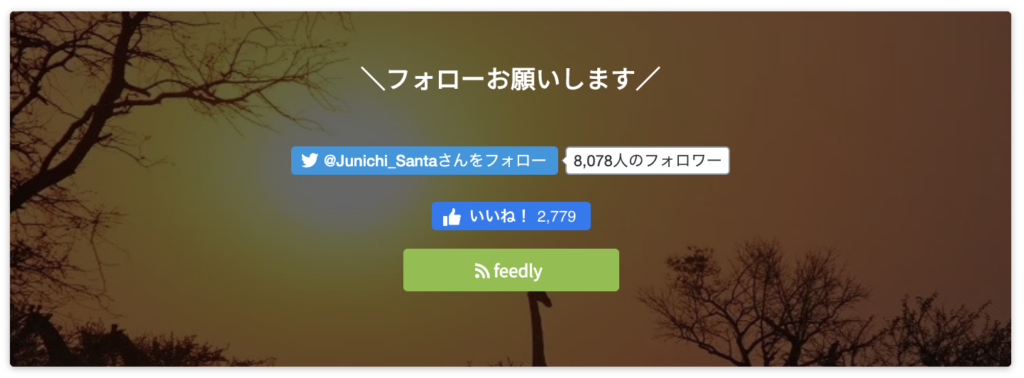
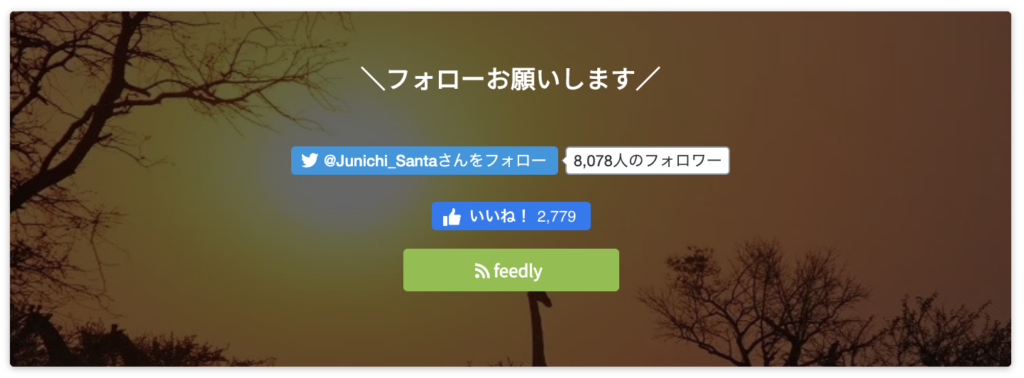
こんなの↓、です。画像を貼ってあるのでクリックできませんので。
(画像は「Giraffe」の公式ページからお借りしました。以下同様です)


今のところ、ツイッターやフェイスブックページとかのリンクをさせる予定はないので、ここのウィジェットはいらないなぁ。
※2021年現在、Twitterは運用しているのでもはや削除する理由はなくなっています。
(よたろー(@YotalogR)ですので、よろしければぜひフォローを)
ということで削除削除。
あれ?
ん?
これなに?
ウィジェット*一覧から場所を見ながら特定していきます。
*「ウィジェット」とは、「パソコンのデスクトップやWebページなどで動作する小さなアプリケーションのこと。カレンダーや電卓、音楽プレイヤーなどのアクセサリー類やRSSリーダー、検索ボックスなどがある。」出典:コトバンク「ASCII.jpデジタル用語辞典の解説」の「ウィジェット」の項より


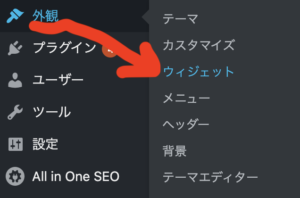
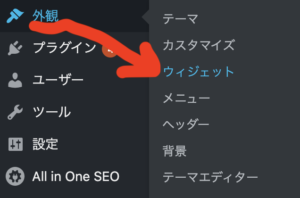
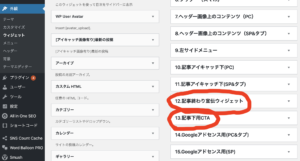
「外観」→「ウィジェット」を選ぶと、
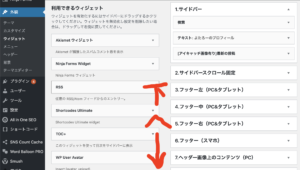
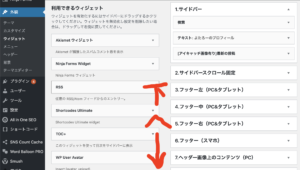
「ウィジェット」の一覧がズラッと表示されるので、




下へ下へとスクロールします
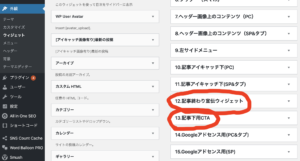
一番下だからきっと「記事下用CTA」か?
適当な画像を入れていじってみるものの違うようです。
じゃあその上の「記事終わり宣伝ウィジェット」だな
と思って再編集。
また違う・・・
な、な・・・なにが・・・?
ここまででわかったのはこんな状況。


つまりどちらでもない2つのウィジェットの間に、今は必要ないウィジェットがはさまれています。
いろいろググったりググったり、ひたすら調べてみました。
Giraffeの公式ページには載っておらず、他のサイトもたくさん調べてみましたが、この件で困っている人、いないみたいでした。
ここがお困りちゃんのスペースです。


上の画像で「謎スペース」と呼んでいるところ。
ここまでくると、もはやCSSをいじる、とかしかやりようがないのかな、と。
唯一見つかったのが、このお困りちゃんのスペースをデフォルトのまま放置しているサイト。
そっか、それもありなんだ!
と
安心して放置
することに決めました。
2021年3月追記。
これは謎スペースでもなんでもなく、記事トップにアイキャッチ画像が設定されていると背景にその画像があらわれます。
そしてSNS(TwitterとかFacebookとか)をブログと連携させているとその情報が表示されて即フォロー!とか「いいね!」とかにつながるお得なウィジェットです。
(呼び方は知らないw)
余談ですが、そうやって調べて回って発見したこと。
Giraffeのことを紹介しているサイトはたくさんあるんですが、ホントに使ってんのかな??という今ひとつ信用できないサイトも多かったなぁ、という印象。
さて、謎スペース問題も解決し、やっと「公開」ボタンを押して記事の公開を済ませることができました!!
さぁ、次なに書こうかなぁ…
の前に、アドセンスも申請しなきゃだし、ちょっと調べておこうかな、と。
…さらに新たな敵、あらわる。
4.プライバシーポリシー


いや、もちろん知ってますよ、プライバシーポリシーは。
どこのサイトにもついてますよね。フッターに小さく。
要は保険の約款みたいな、旅行の契約書みたいな、ちっちゃくて誰も読まないやつでしょ。
英語のサイトだと、
- Terms (and conditions)
- Privacy Policy
にわかれてることのほうが多いようですが、それはどうでもよくて、別にひとくくりで構わない。
構わないんですが、とにかくつけなきゃいけない、らしいです。
「個人情報保護方針」とうたってらっしゃるサイトもありまして、いろいろと調べてみるとこれまた奥が深い世界に、しばし引きずりこまれました。
わかったことは、
- 個人のブログでもプライバシーポリシーを記載しとかないといけない
- Google Analytics、Google AdSense、Amazonアソシエイト、を利用する場合には、その旨ちゃんと明記しておかないといけない、と利用規約に書かれている(初耳!)
- だからプライバシーポリシーがないとGoogle AdSenseの審査にはとおらない
- 他のASP*、A8、楽天、バリューコマース等々には記載の規定はない(らしい)。(A8のみ自分で確認しました)
- サイトの信用にかかわるので、SEOに寄与することがあるかもしれない、かも(詳細不明)
まぁこんなところでしょうか。
これまたいろいろと調べてみますと、みなさん大変ありがたいことに、「コピペOK」としてプライバシーポリシーの雛形を用意してくださっているサイトが大半です。
そして、どこも微妙に違いがある。
なので、いくつか見て回って、適当に組み合わせて自分のサイトにあったプライバシーポリシーを作る、という作業が必要でした。
参考にさせていただいたのはこのあたり。
大変勉強になりました。ありがとうございました。
見て回るのとくっつけたりリンクはったり、とかで意外と手間がかかりました。
ちなみにご覧の当「よたろーのブログ」のプライバシーポリシーはこんな感じです。
フッターからもいけます。
もちろん、使えるようでしたらコピーして使っていただいて構いません。
これでやっとプライバシーポリシーが設定できて、ちょっとこの「よたろーのブログ」の格があがった気がしますね。(笑)
いや、完全なる勘違いなんですが。
で、プライバシーポリシーについて調べている間に、上でもご紹介した「あずきのぶろぐ。」にこんな表記を見つけました。
ブログの「プライバシーポリシー&免責事項」ページは、「NOINDEX」「NOFOLLOW」に設定するのが一般的です
主な理由としては…
- 大半のブログは似たような文言を載せているので、検索エンジンにINDEXすると「重複コンテンツ」扱いになる恐れがあるため
- そもそも、検索アクセスを想定するような役割のページではないため
この2点が挙げられます
これは、「お問い合わせページ」や「サイトマップ」などにも同じことが言えます
の、のふぉろう?
のいんでっくす?
5.問い合わせ、サイトマップのnofollow/ noindex化


いや、もう先出しで書いてしまったのでこれ以上書くことはないんですが、上記の説明のとおりでして、Googleさんに、
「忘れといてもらっていいです。」
という合図を送る、もしくは
見なかったことにしておいてもらう
という合図。
もしくは・・・
って、たとえ話しの大喜利大会になってしまうだけなのでやめましょう。
なんだかほんの少しいじっただけなのにわからないことだらけ。
そして学ぶことの多いこと多いこと。
これこそまさに実践して学ぶ、ということですね。いくら本読んでも、ググって調べて見て回って理解しても、まったく身につかないんだろうと痛感しました。
ぜひ参考にしてみてください。
ここ間違ってるよー!
とか、
ここわからないんだけど?
ということがありましたらお気軽にお知らせください。
よたろーに連絡してみる